Figma vs Sketch – who is winning the design tools battle?
When speaking of company reputation, the primary role has a visual identity of the brand. For marketing campaigns to be successful and the product promoted to customers, companies nowadays focus more on building an image.
The best way to promote a brand is through social media since almost every person uses at least one of the different media channels. That is why it is essential to create a visually appealing design and content that will attract followers and customers.
The development of web design brought an entirely new group of tools that simplify processes, save time, and further encourage creativity in creating websites and mobile applications.
There is a large selection of different design tools today that can help improve the design. Most of them are suitable mainly for the basics of design. Professional designers need tools that will offer them more functions and help create more refined and complex designs. That’s why it’s essential to choose the right tool.
Since there are many design tools on the market today, the question is, which are the best ones? In this article, we will compare the two most popular design tools: Sketch vs Figma.
What is Figma used for?
Figma helps teams create, test, and deliver better designs.
Figma is a simple interface design tool that one can use in a browser without requiring download or installation. It is a vector design software tool for designing and prototyping, intended for cloud-based digital projects and real-time team collaboration between designers.
Regardless of the amount of work it does, Figma has free and paid plans. Although you can use it for free, with the subscription option, you will experience the full potential of Figma.
Figma is available for Windows, macOS, and Linux operating systems.
What is Sketch software used for?
Sketch is known as the “digital design tool”, which runs on Mac OS only.
It is one of the most powerful web design tools. Although it is a drawing tool, it is equally suitable for prototyping. The tool is aimed at all kinds of creators, whether you are a product designer, UX, UI, or website designer. Since it is based on vector graphics, it means you can easily resize the asset you draw without losing image quality.
Thanks to its popularity among web designers, Sketch has many plugins, which further simplify the creation process.
What is the difference between Sketch and Figma?
Sketch and Figma (or better, Sketch vs Figma) are relatively similar and share a lot of the same functionality. They are both vector-based tools and have an infinite canvas where you create an artboard or a frame for your design.
A Sketch is a tool that has been around for quite a long time. Figma is a slightly new but convenient and powerful tool. Now, let’s compare these two tools and help you decide which one will be best for you and your business needs.

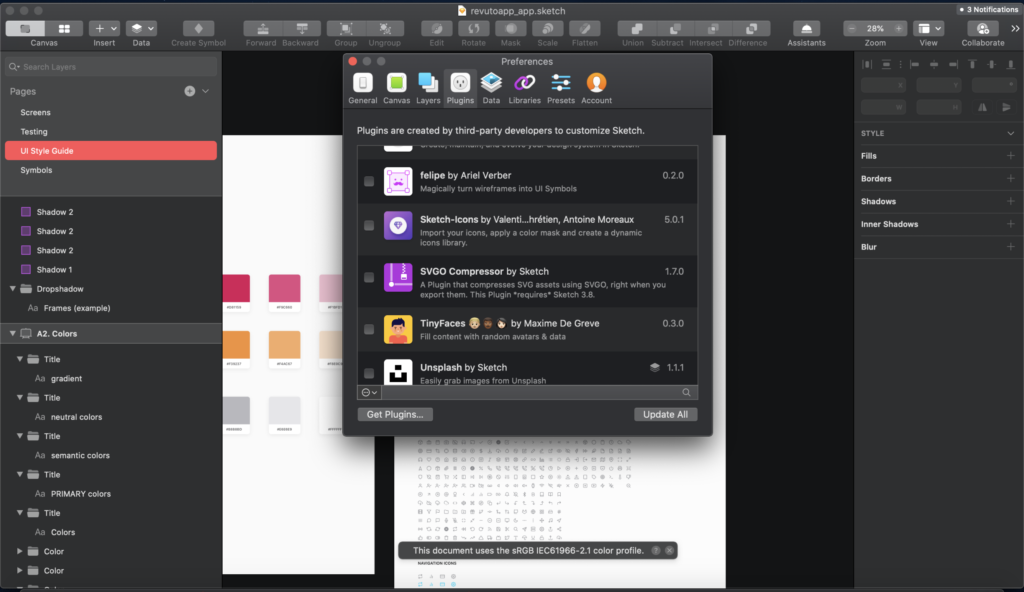
Sketch
Sketch became popular in 2014 and was an industry standard when speaking of product and UI design. Back then, it was an all-in-one design tool – smooth, quick, and pleasing to use for web and UI design.
Another tool that is required and helpful to use with Sketch is Zeplin. Zeplin allows designers to publish finalized designs from Sketch easily. It enables collaboration between designers and non-designers, including developers, product managers, copywriters, and more. This way, they can get different information from the sketch file they need for development, such as information about colors, spacing, typography.
Sketch has a straightforward interface. It is very snappy and easy to use, even if you don’t have any design background. For example, Sketch is great for creating a carousel for Instagram.
Sketch’s main advantage over Figma is that Sketch has multiple plugins for animation, prototyping and data supplying. Also, Sketch has one central place for all symbols and components, which is a big plus.
This tool has a vast library of plugins that you can add to the software and make it do things that aren’t in the native product functionality.
Examples of Sketch plugins:
User flows – a plugin for generating flow diagrams from Artboards in Sketch
Fluid – a complex plugin that allows you to create responsive artboards based on constraints
Social Artboards – If you create a lot of social media images, this Sketch plugin will save you a lot of time by generating artboards with different sizes
Icon Flower – a plugin that will arrange icons in a Phyllotaxis pattern for you in no time
Sketch is designed only for Mac users and doesn’t have the native level of collaboration Figma does, which are two main disadvantages of this tool.

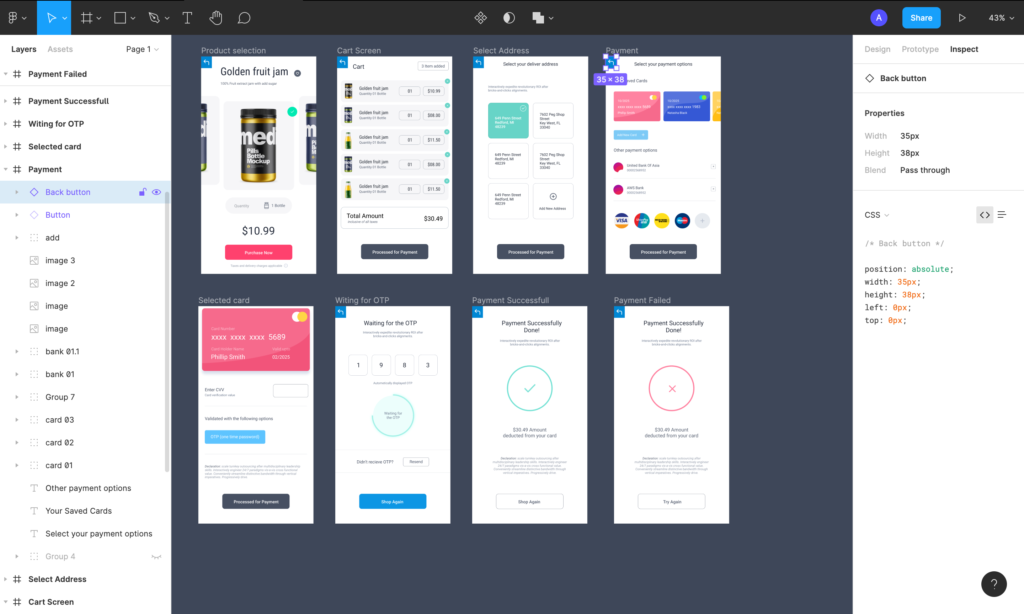
Figma
Figma is quite a new tool. In the last couple of years, it started to gain traction, and many design teams use it.
Just like Sketch, Figma is easy to learn and easy to use. But there is one big difference. Figma is a genuine designer tool specially made for designers.
One of the essential advantages of Figma vs Sketch is that Sketch needs Zeplin (plugin) to collaborate with Development. In Figma, you have everything in one place. You don’t need any additional plugins to inspect the code.

Figma is a collaborative cloud-based tool, which means that all of your designs are automatically stored in the cloud. Your workspace is on the cloud, not on your computer, which is great for quickly sharing your work and prototypes online with other colleagues.
It is especially beneficial when working on a project with another designer or team of designers because your files are in one place. You can build design libraries, design systems, and other components that automatically get shared across your team.
Figma combines Adobe XD + Illustrator + Sketch, which is a significant advantage. In Figma, instead of Artboards, we have the Frames. The frames in Figma are more versatile than standard Artboards because it is possible to “nest” one Frame into another, making it easier for designers to create prototypes.
Figma vector grids can be faster to draw and less rigorous and precise than Sketch’s vector tools.

Figma can involve all team members on the project in one place (project manager, clients, developers). This way they can write comments, give feedback, and ask important clarifying questions directly from the start. Also, by using Figma, you can easily involve your clients in project development and collaboration with the rest of the team (design review, design comments, and ideas).
Another advantage of Figma is the history version. With Sketch, you need Abstract for versioning. Figma has integrated versioning and version organization – time, name, or other preferences + easy availability to the desired version.
One of the most significant differences between these applications is that Figma is cloud-based and can be used in any operating system, and Sketch is only compatible with macOS.
Figma Vs Sketch: Pricing
Now let’s compare prices.
Figma is free to use for freelancers and individuals. A Professional plan costs $12 per editor/month if billed annually – or $15 per editor/month if billed monthly. The Organization plan costs $45 per editor/month.
Sketch works this way: you pay $99 for a one-year license and get all Sketch app updates. When the license expires, you can carry on using Sketch forever.
Since both tools offer a free trial, you can see which tool you prefer before making a financial commitment.
Figma vs Sketch: Which design tool to choose?
“Comparing Sketch vs Figma is like comparing Notepad and Google Docs.” – Creative Director, Unfold.
Which tool should you use – Figma or Sketch? There is no right or wrong answer to this question.
The software a designer chooses to use also depends on the team’s size, the availability of operating systems within the company, other tools the designer uses, and the ability to collaborate. Both tools have incredible potential. In the end, it all comes down to the individual preferences of the designer, performance, functionality, and features that every designer is looking for.
Choosing the right software and tools depends on your company, your goals, and your needs. Both these tools are handy, powerful and will allow you to create beautiful graphics and interfaces.
Our design team recently switched to Figma, which vastly improved our design processes and collaboration.
Figma and Sketch are excellent tools in terms of usability, performance and features offered. But, if you need a cloud-based tool that emphasizes real-time collaboration, Figma is the right choice for you. And if you still cannot decide which tool to choose, here are some hints that might help you:
Less is more
Using Sketch means you have to use InVision, Abstract, or Zeplin too. Figma is all-in-one.
Faster in the cloud
Don’t have a Mac? Tired of version updates? With Figma, everything works seamlessly and perfectly smoothly on the Web.
Better teamwork
Figma lets you share design files and collaborate in real-time. That’s not possible with a desktop app like Sketch. And with better collaboration, you can be sure that you are on a good way to build the right thing.
Want to improve your business but don’t know how to do it? With Async Labs, a wealth of professional design expertise is at your fingertips. Stand out in a digital world and do the best you can to exceed your brand image business goals. For assistance in analyzing how Sketch vs Figma may help you improve your user interface, contact us today.
If you are a designer, which tool is your favorite – Figma or Sketch? Write us at hello@asynclabs.co. Let’s connect!