In the world of digital design, UI design screens take center stage. These screens are what users interact with when navigating through digital platforms or applications.
As per a recent research study, an effectively designed UI can boost the conversion rate by nearly 200%, while a flawless UX can result in an even more remarkable surge, reaching up to 400%.
Whether scrolling through social media, shopping online, or using a productivity app, the UI design screens influence how we interact with and perceive digital content.
In this blog post, we’ll explore what UI design screens are, their importance and functionality, their impact on user engagement, and how to create effective designs.
What is a UI screen?
UI screens, or user interface screens, are digital-based visual elements that help users interact with an application. They serve as the visual gateway between users and digital applications, creating intuitive experiences and enabling users to communicate effectively with the digital platform.
These screens can include various design components such as buttons, sliders, images, and forms. Each UI element, from login screens to complex dashboards, is designed to enhance user interaction and functionality.
What is the difference between user interface and screen?
A screen is an interface, just like a remote control or a panel of buttons in an elevator. UI is much easier to describe in tangible terms because it’s focused on visual elements.
A screen is a visual component of a user interface. In contrast, the user interface encompasses a broader range of elements, including screens, buttons, menus, and various interaction methods, all working together to enable user-system communication.
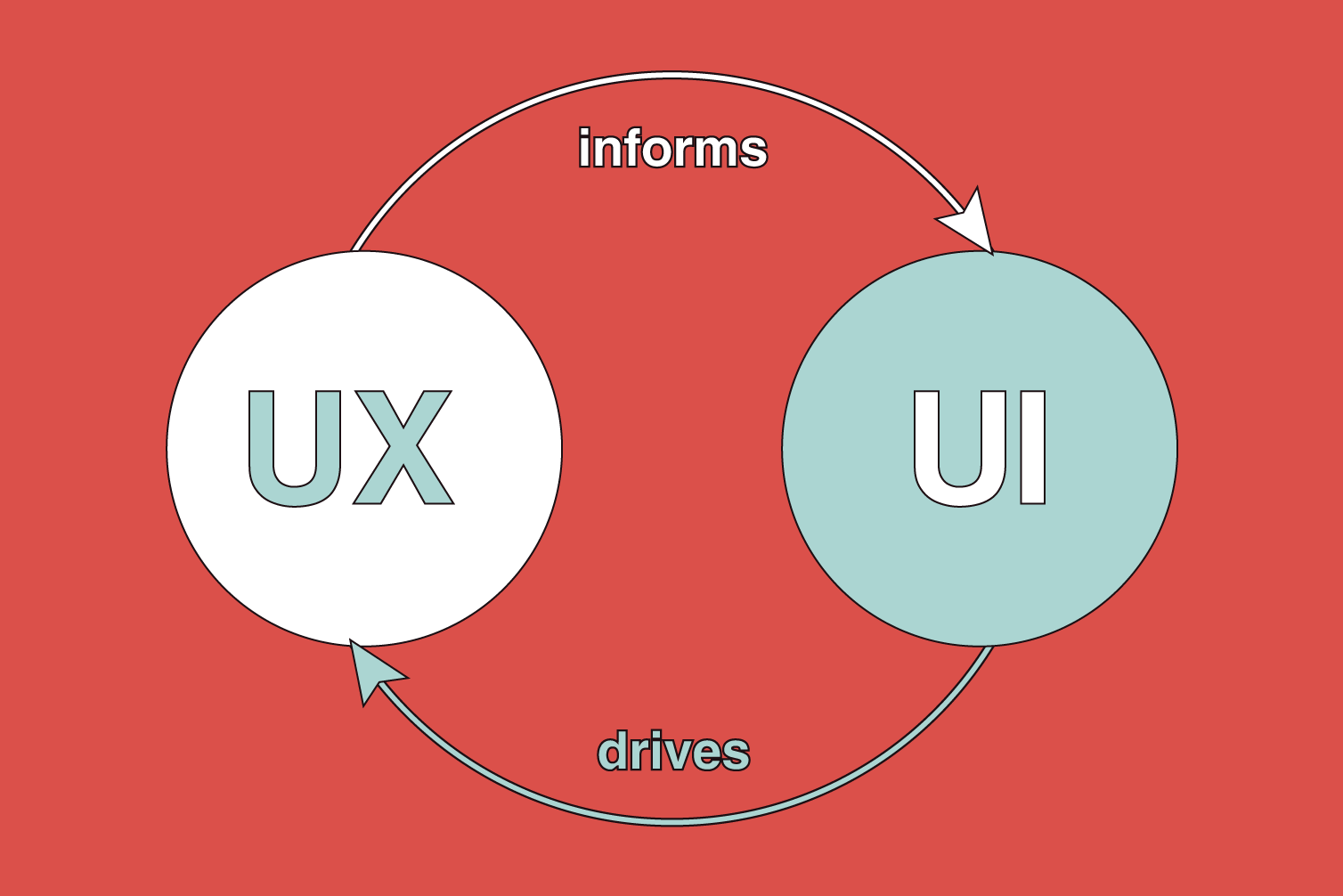
What is UI and UX difference?
UI (User Interface) and UX (User Experience) are two closely related but distinct concepts in design, particularly in the context of digital products and applications.

UI (User Interface)
The user interface refers to the visual elements and design of a digital product with which users interact. It includes everything users interact with—buttons, icons, images, sliders, text input fields, and more. The primary goal of UI design is to create a visually appealing and aesthetically pleasing interface that is easy to navigate and ensures a seamless and enjoyable user experience.
In essence, UI design concerns a product’s look, feel, and presentation. A well-designed UI creates a visually cohesive and intuitive interface, ensuring that users can easily understand and interact with the elements on the screen.
UX (User Experience)
The user experience encompasses a user’s overall experience with a product or service. It goes beyond just the visual aspects and extends to how users feel when interacting with a product. UX design involves understanding the user’s journey throughout their interaction with a product, from the first encounter to completing a task.
UX design considers usability, accessibility, ease of use, and users’ overall satisfaction. It involves extensive research, user testing, and iterative design processes to ensure that the product not only looks good but also functions seamlessly and meets the needs and expectations of its users.
In 2024, the significance of user interface (UI) and user experience (UX) design remains paramount, influencing how we engage with technology.
Why are UI screens important?
UI screens are critical in communicating a brand’s message and the application’s functionality. A well-designed UI screen can improve a user’s experience while reducing the learning curve in navigating the application. When users can easily and efficiently interact with an application, they are likely to continue using it, enhancing brand loyalty.
How UI design screens can influence user behavior? What role do cognitive principles play in shaping UI design, and how can designers create interfaces that resonate with users on a subconscious level?
“In UI design, it’s not just about making things look pretty; it’s about understanding how users think, feel, and interact with what we create. By incorporating cognitive and behavioral psychology principles, we can craft intuitive, engaging, and user-centered interfaces that align with users’ mental models. We can use principles such as Gestalt psychology, visual hierarchy, and attentional cues to guide users’ attention, improve information processing, and create smooth interactions. One such principle is Hick’s law, which states that the time it takes for a person to make a decision increases with the number of choices available. We can apply this principle to UI design by simplifying menus and navigation.” – Antonela, Lead Designer
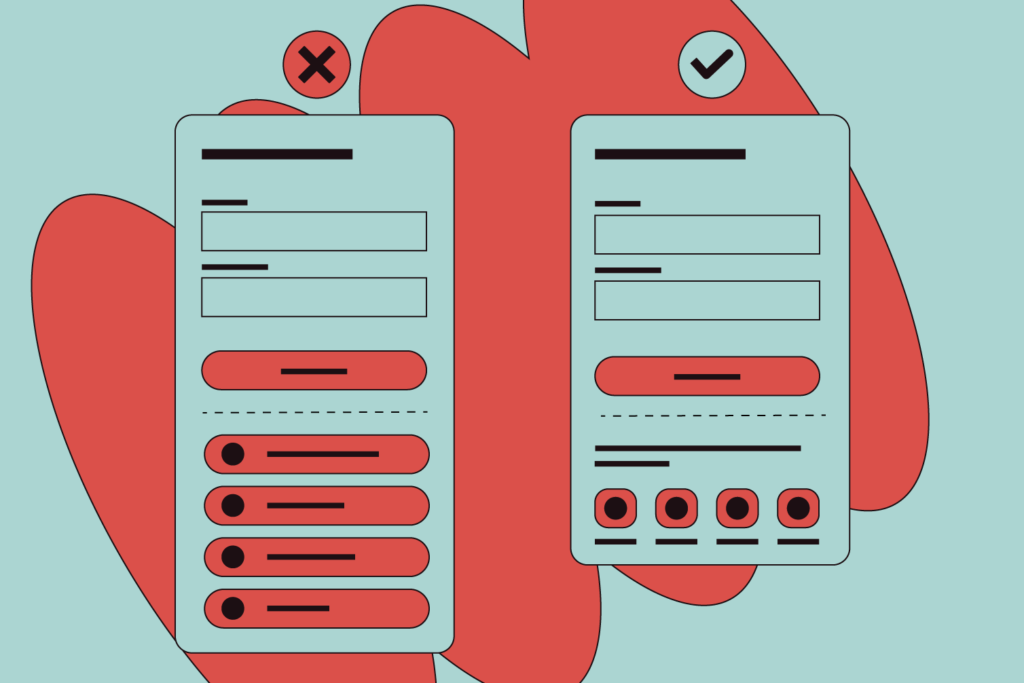
Tips for creating effective UI design screens
Creating effective UI screens requires a delicate balance between aesthetics and functionality. Designers often grapple with challenges such as information hierarchy, responsiveness, and accessibility.
We must consider the user’s needs and the application’s intended functionality to create effective UI screens. Here are some tips to keep in mind during the design process:
- Keep it simple: Avoid cluttering the screen with unnecessary design elements; instead, focus on what is essential to the user’s needs.
- Consistency: Keep the design elements consistent throughout the design to make the application feel cohesive and seamless. Define a design system and stick to defined frameworks.
- Navigation: Make sure navigation is intuitive and easy to understand; users should be able to find what they need quickly.
- Typography and color: Use typography and color to guide users’ attention to the essential elements of the screen, ensuring they find what they need promptly.
UI trends to keep in mind
As with any design field, UI design screens have trends that come and go. Here are a few UI trends to keep in mind to ensure your designs stay modern and effective:
- Flat design: A minimalist style that has been popular for several years.
- Dark mode: It provides a dark background to reduce eye strain, making it an excellent option for users who use the application at night.
- Asymmetric design: A trend that involves playing with layout and breaking the traditional symmetrical design to create unique and eye-catching designs.
How to create effective UI design screens?

Creating effective UI screens involves thoughtful design, usability principles, and a deep understanding of user needs. Here are essential guidelines to help you create UI screens that are not only visually appealing but also functional and user-friendly:
1. Understand your users
Conduct thorough user research to understand your target audience’s preferences, behaviors, and needs. Identify user personas and tailor your design to meet their expectations.
2. Establish clear objectives
Clearly define the objectives of your UI screens. What actions do you want users to take? Understanding the purpose helps in designing screens that support those goals.
3. Keep it simple
Avoid unnecessary complexity. Simplicity in design makes it easier for users to understand and navigate the interface. Focus on clarity and minimalism.
4. Consistent design
Maintain consistency in design elements such as colors, fonts, and button styles across all screens. Consistency enhances the overall user experience.
5. Prioritize information hierarchy
Organize information logically with a clear hierarchy. Essential elements should be more prominent, guiding users through the interface intuitively.
6. Intuitive navigation
Design a seamless user flow that aligns with the user’s natural expectations. Use familiar navigation patterns and minimize the learning curve.
7. Responsive design
Ensure your UI is responsive and works well on different devices and screen sizes. Responsive design contributes to a positive user experience across various platforms.
8. Provide feedback
Use interactive elements such as buttons, hover effects, transitions, and error messages to provide immediate feedback to users. Feedback enhances the user’s understanding of their actions.
9. Use clear CTAs
Highlight actionable elements with well-defined CTAs (Call-to-Action). Make it easy for users to understand what steps they need to take.
10. Optimize load times
Optimize the performance of your UI design screens. Fast load times contribute to a positive user experience and prevent frustration.
11. Typography matters
Choose fonts that are easy to read. Pay attention to font size, line spacing, and contrast. Typography should enhance, not hinder, the user’s ability to consume information.
12. Visual hierarchy
To guide users’ attention, create a visual hierarchy using size, color, and placement. Emphasize essential elements and de-emphasize less critical ones.
13. Accessibility
Ensure your UI is accessible to users with different abilities. Consider color contrast, text size, and navigation for users with disabilities.
14. User testing
Conduct user testing throughout the design process. Gather feedback and iterate on your design to address any usability issues.
15. Stay updated
Stay informed about current design trends and innovations. While not every trend may suit your project, being aware keeps your design contemporary.
Creating effective UI screens involves user-centric design and continuous refinement based on user feedback and technological advancements. By adhering to these principles, you can create UI screens that meet users’ needs and provide a delightful and efficient experience.
Navigating the UI landscape
Effective UI screens are essential to the user experience and brand loyalty. UI screens serve as our compass, guiding us through the complexities of the online world.
By understanding the principles, challenges, and future UI design trends, we can better appreciate the thought and innovation that go into creating the interfaces that shape our digital journeys. Whether you’re a designer, developer, or avid user, the world of UI design screens invites exploration and appreciation for the art and science behind digital interaction.
In essence, UI design screens are the gateway between users and applications; investing time and effort into creating effective UI screens can improve the user experience and ultimately enhance brand loyalty.
Have questions, or are you eager to discuss how we can elevate your digital presence? Our team is here to help! Contact us for expert insights, personalized solutions, and a collaborative approach to crafting stunning UI design screens.